
|
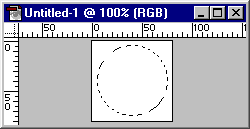
1. Создаем квадратное изображение. На примере 80х80 (если Вы рисуете для Web-странички, то лучше сделать кнопку поменьше). С помошью инструмента выделения выделяем окружность. Чтобы выделить ровный круг, нажмите и удерживайте SHIFT, когда выделяете область. |

|
|
2. Выбираем в качестве фонового цвета темный, а в качестве основного что-нибудь посветлее. Используя инструмент плавной заливки (Градиент), закрашиваем выделение. Угол закрашивания зависит от желаемого угла падения света. На примере угол - 45 градусов. То есть из левого верхнего в правый нижний. Чтобы провести градиент точно под 45 градусов, удерживайте клавишу SHIFT |
 |
|
3. Теперь выделяем внутри маленькую окружность внутри большой. (Если выделение большой окружности еще сохранилость, то можно сжать большую окужность, путем выбора из меню: SELECT > MODIFY > CONTRACT). Далее заполняем маленькую окружность градиентом тех же цветов, но в обратную сторону (из правого нижнего в левый верхний). |

|
|
4. Последний штрих - надпись на кнопке. Её лучше сделать контрастным цветом. Также, для получения наилучшего результата, в опциях инструмента печати, напротив пункта Anti-Aliasing должна стоять галочка. |
 |

Copyright(c) 2001 My Company. All rights reserved.